Intro
Redbend, was the company that catalyzed change in the connected world by proving software management for more than 2 billion automotive, IoT and mobile, keeping devices software and firmware relevant and updated, later was acquired by HARMAN.
I was leading UX design efforts for the Vehicles FOTA (Firmware Over-The-Air) Updates Management Platform - a large scale enterprise platform for automotive Service Providers (SP) and original equipment manufacturers (OEMs) that needed managing, monitoring, and troubleshooting of the over-the-air updates campaigns for vehicles infotainment systems and other in-vehicle ECU modules.
I was leading UX design efforts for the Vehicles FOTA (Firmware Over-The-Air) Updates Management Platform - a large scale enterprise platform for automotive Service Providers (SP) and original equipment manufacturers (OEMs) that needed managing, monitoring, and troubleshooting of the over-the-air updates campaigns for vehicles infotainment systems and other in-vehicle ECU modules.
The main goal of the project was to design a large-scale automotive FOTA updates administration and device management portal.
Process
I've started with a review and analysis of the customer provided platform documentation, use cases and requirements list to get an in-depth understanding of the system, and users needs. All the gathered information was discussed with the key stakeholders.
The next step was gathering user feedback from actual customers and potential users of the system, their usual workflows, pain-points, and what they wanted from the system.
In parallel, I was performing UX research on dashboards and tables for large-scale enterprise portals.
Dashboards and Tables Research
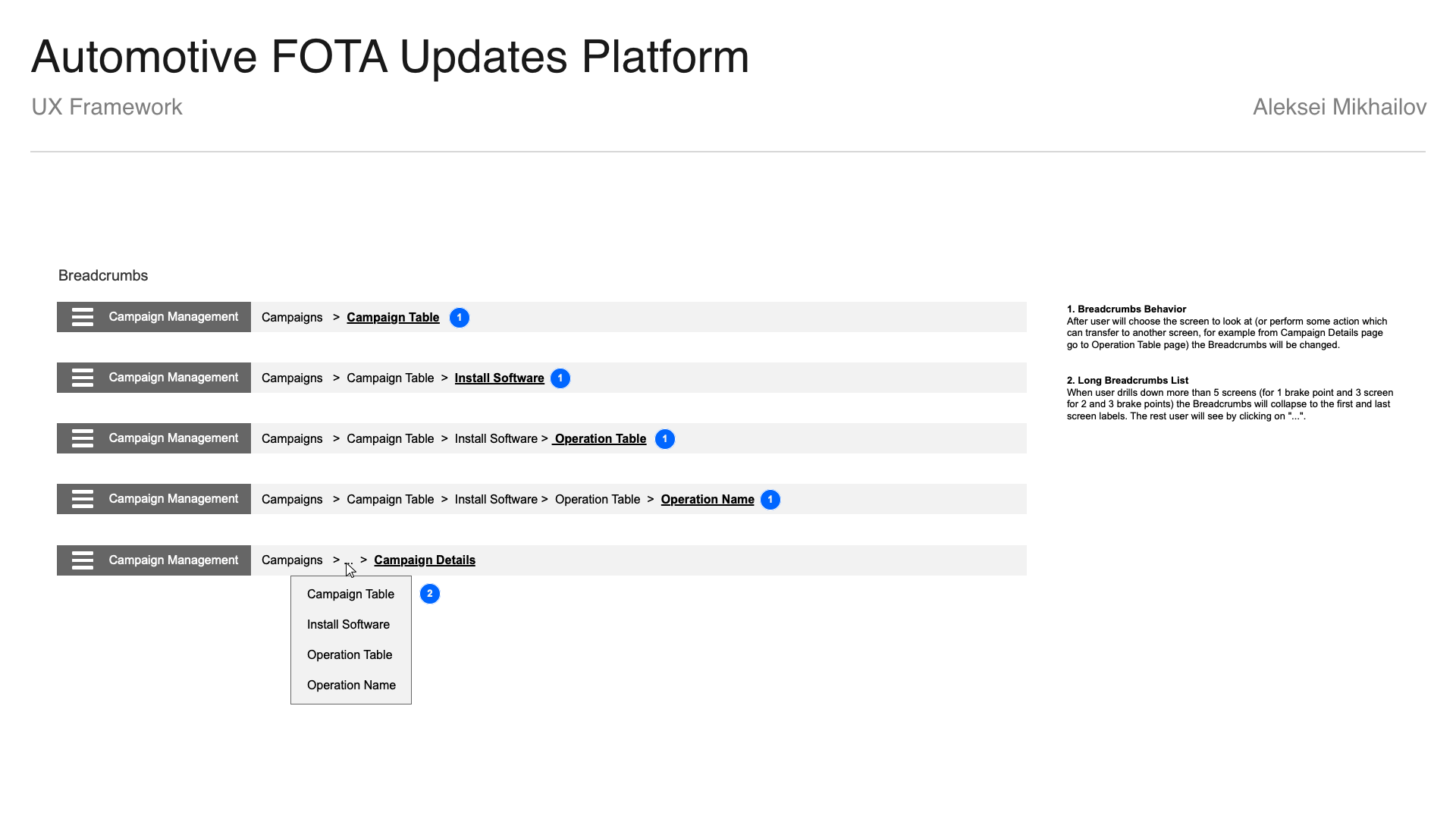
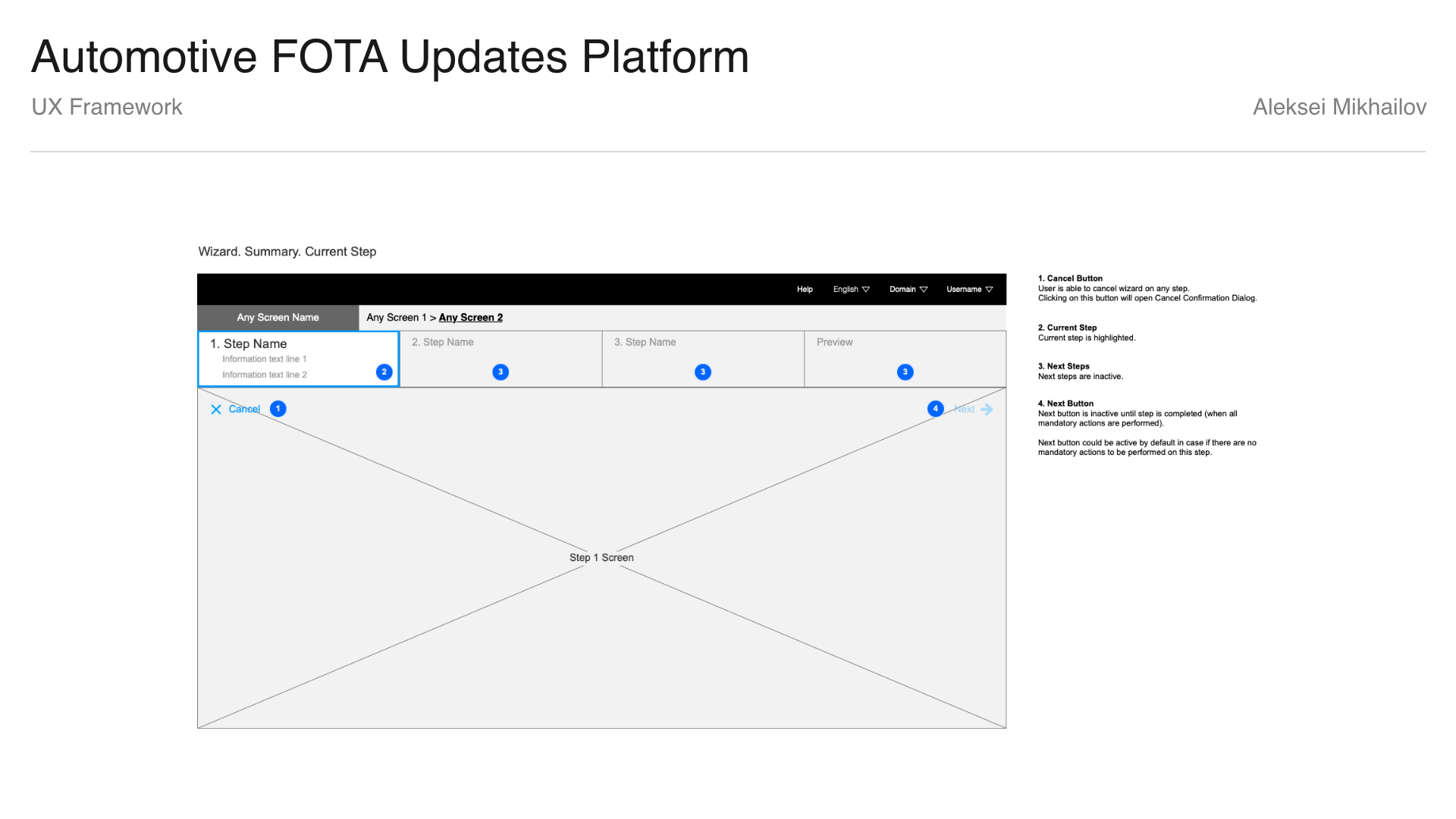
The future vision of the portal was signed off after several clarification meetings with the customer, and I've started working on the UX framework in Axure, listing all UI elements with detailed descriptions.



UX Framework
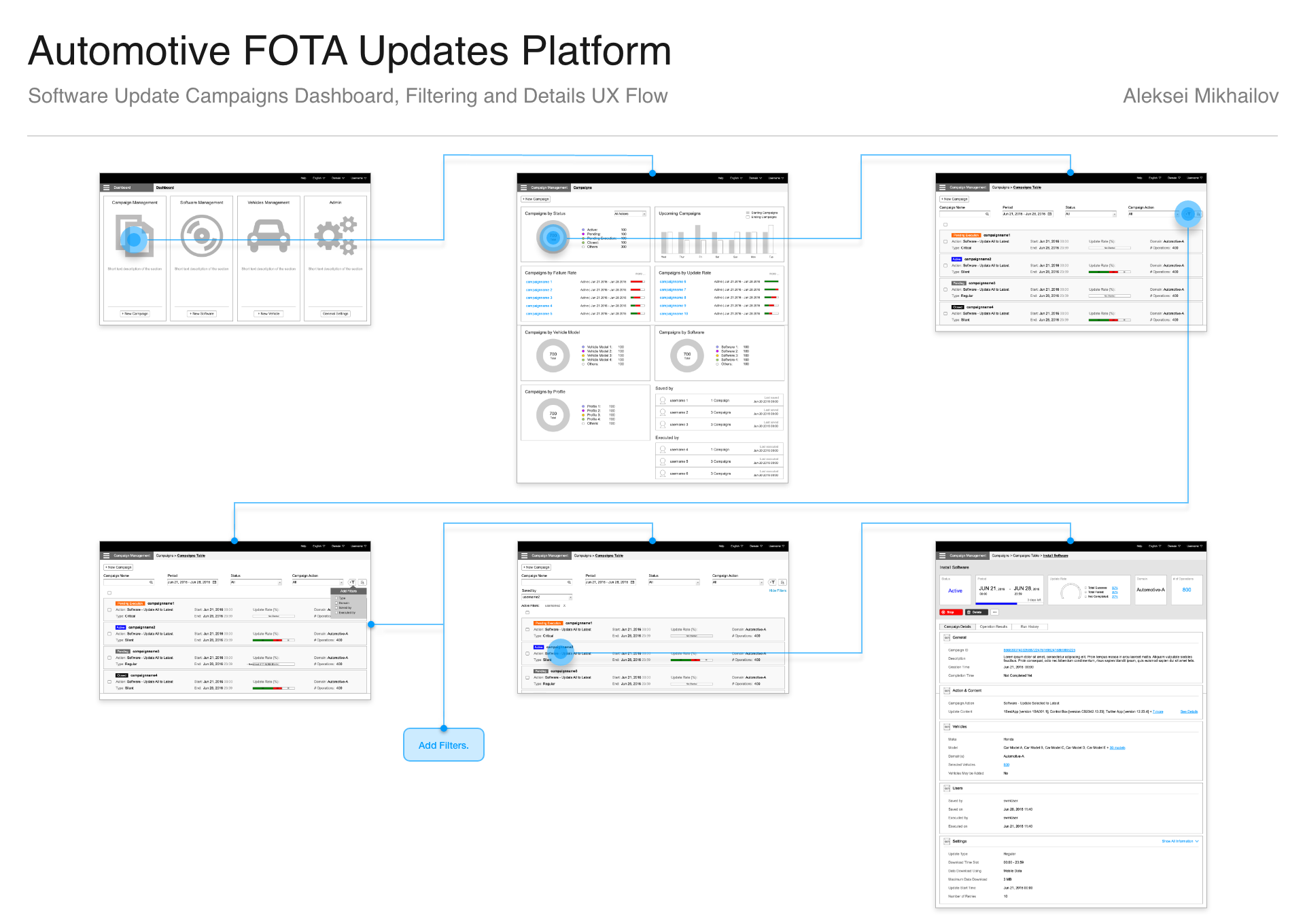
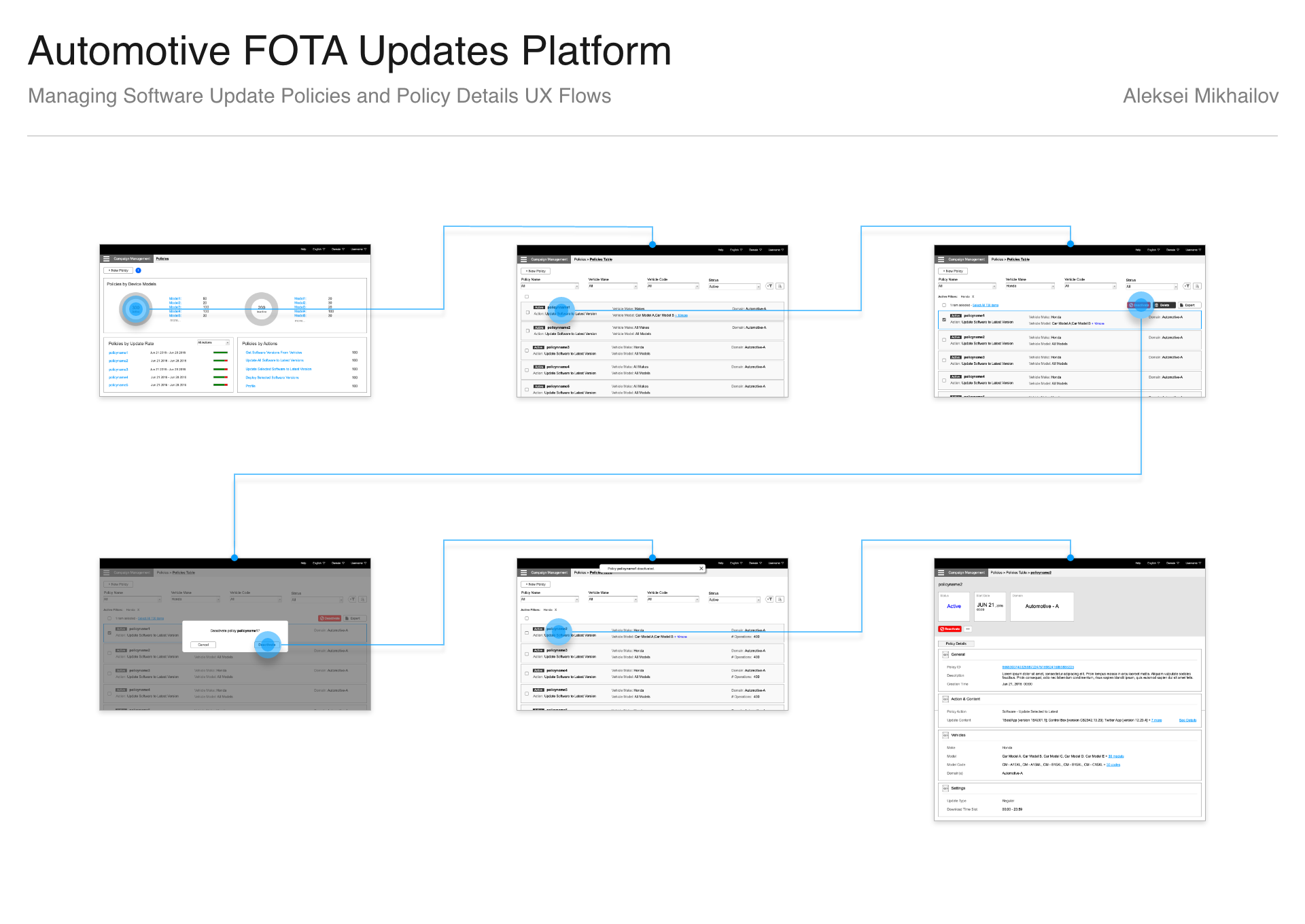
After the UX framework was completed, I've started creating UX wireframes in Axure, section by section. Each section was reviewed on weekly meetings with the customer upon completion. Once the UX wireframes section was reviewed and signed off by the customer, it was baselined, indicating that there would be no further iteration.



UX Wireframes
After both UX wireframes and visual design were baselined and completed, the development phase started.
Results
The product was successfully launched into the market after the portal was implemented.
All screens, images, sketches, wireframes, visual designs, user experience designs, animations, industrial designs, 3D models, 3D model renders featured on this page are the intellectual property of the respective companies for which they were created. These works are showcased here for portfolio purposes only. All rights are reserved by the respective copyright owners. No part of this portfolio may be reproduced, distributed, or transmitted in any form or by any means, including photocopying, recording, or other electronic or mechanical methods, without the prior written permission of the copyright owner.