Intro
Neato Robotics was a cutting edge San Jose based company that made robot vacuums for home use.
I was leading the design of the features for D8, D9, and D10 robot vacuums series, while doing a ground-up overhaul of the design system and building a new design process in parallel, mentoring junior designers, and doing some other work, like co-directing marketing videos.
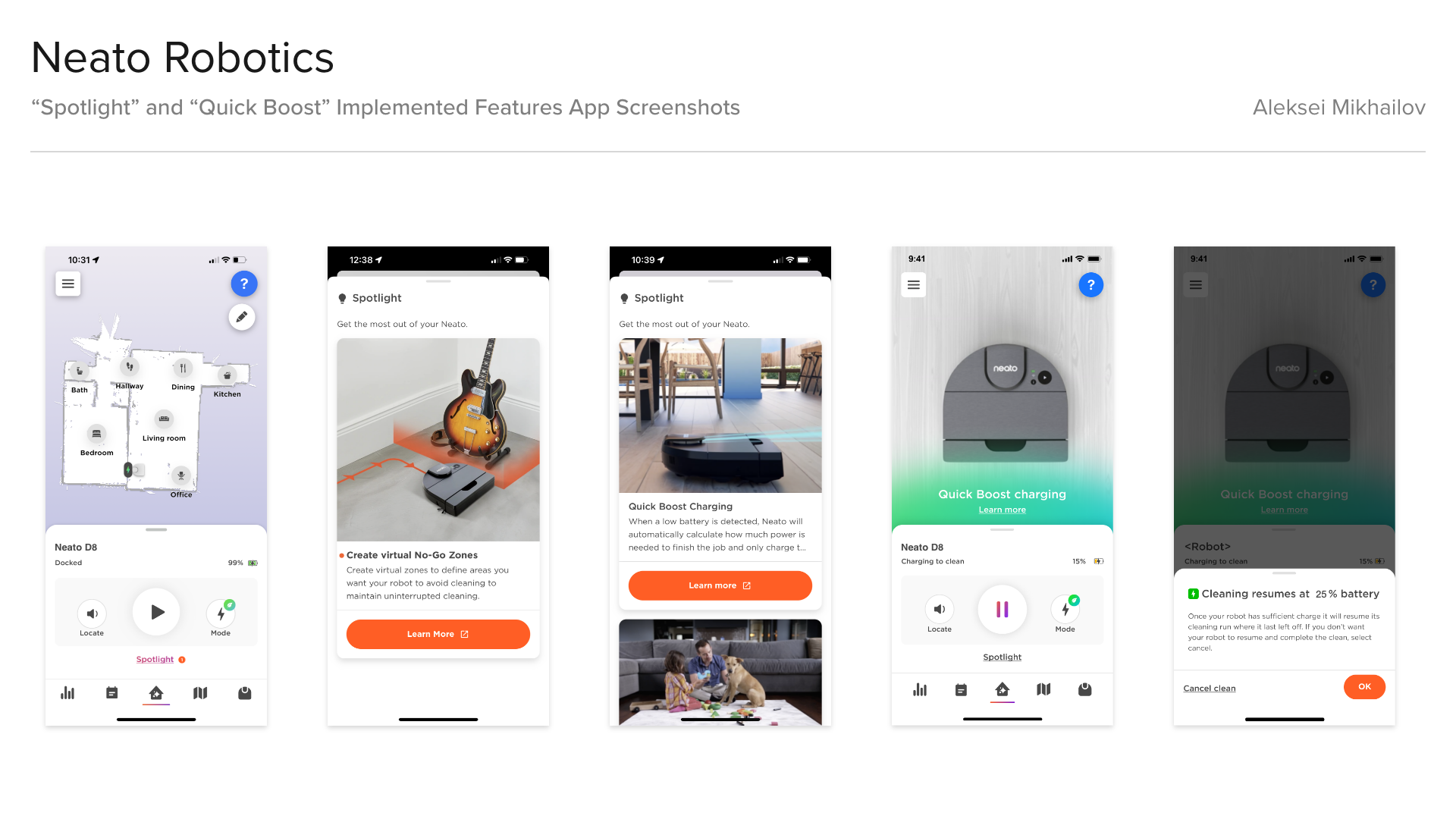
One of the app features that I worked on at Neato Robotics was a “Spotlight” feature, that increased customers engagement with the product, helped advertise existing and new features of the mobile app and the robot vacuum, provided customers quick access to “How to” tutorials and also became a platform for the business to advertise new products such as brushes for the robot vacuums.


Design System
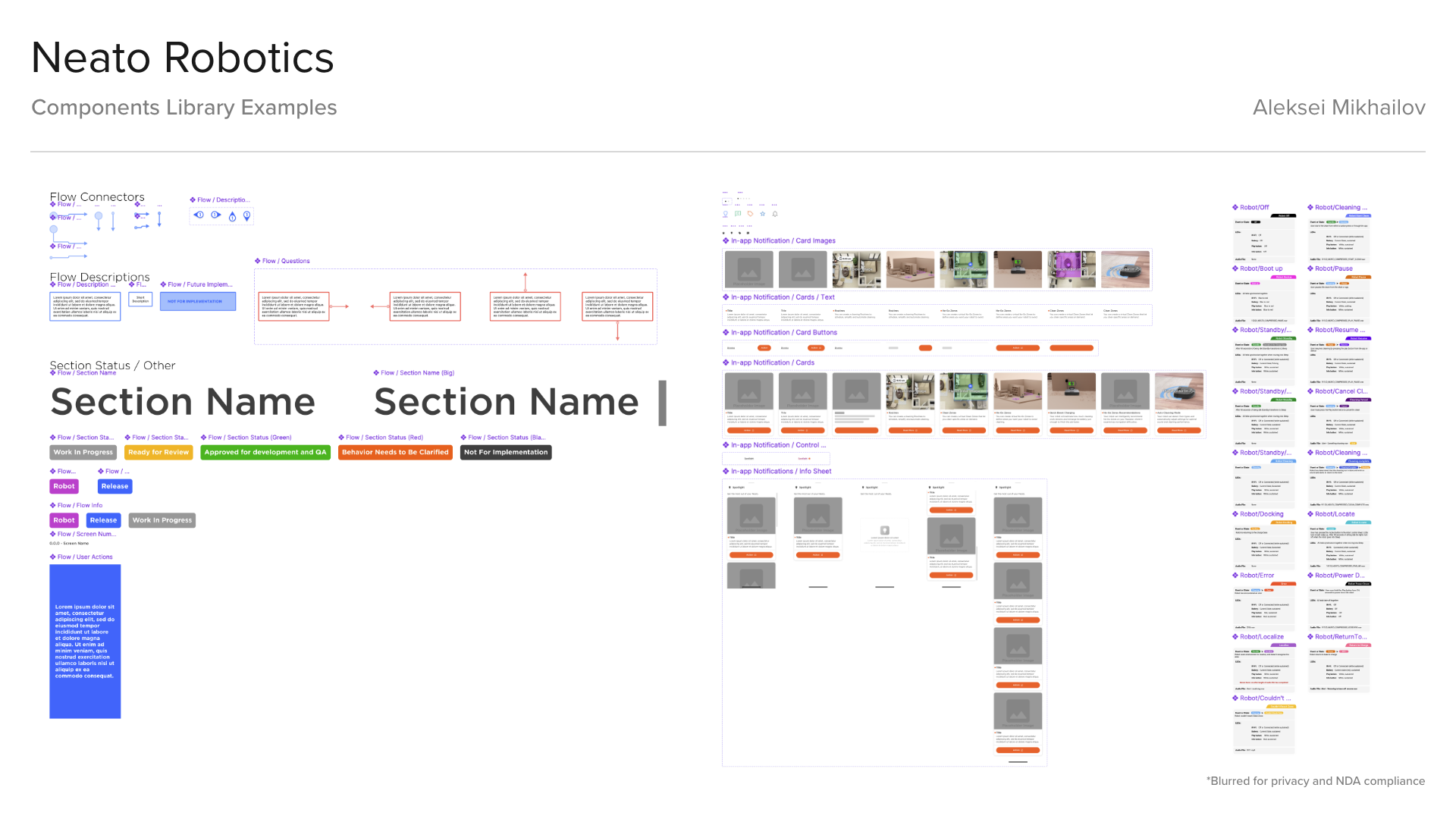
My journey at Neato started with a complete ground-up overhaul of the Components Library:
• Moving anything that does not belong in Design Library into separate archive files.
• Updating, fixing existing components to make them responsive, creating new components using Atomic Design, components grouping.
• Creating proper styles libraries for colors and typography.
• Updating, fixing existing components to make them responsive, creating new components using Atomic Design, components grouping.
• Creating proper styles libraries for colors and typography.
Next step was introducing design file organization changes:
• Separate design files for all features.
• Tags showing robot, version, design status.
• Numbered flows/sub-flows, separate pages for describing the app/robot behavior and redlines, final mockups for each robot with final copy.
• All components are relinked to the new Design Library, no local components in design files.
• Tags showing robot, version, design status.
• Numbered flows/sub-flows, separate pages for describing the app/robot behavior and redlines, final mockups for each robot with final copy.
• All components are relinked to the new Design Library, no local components in design files.
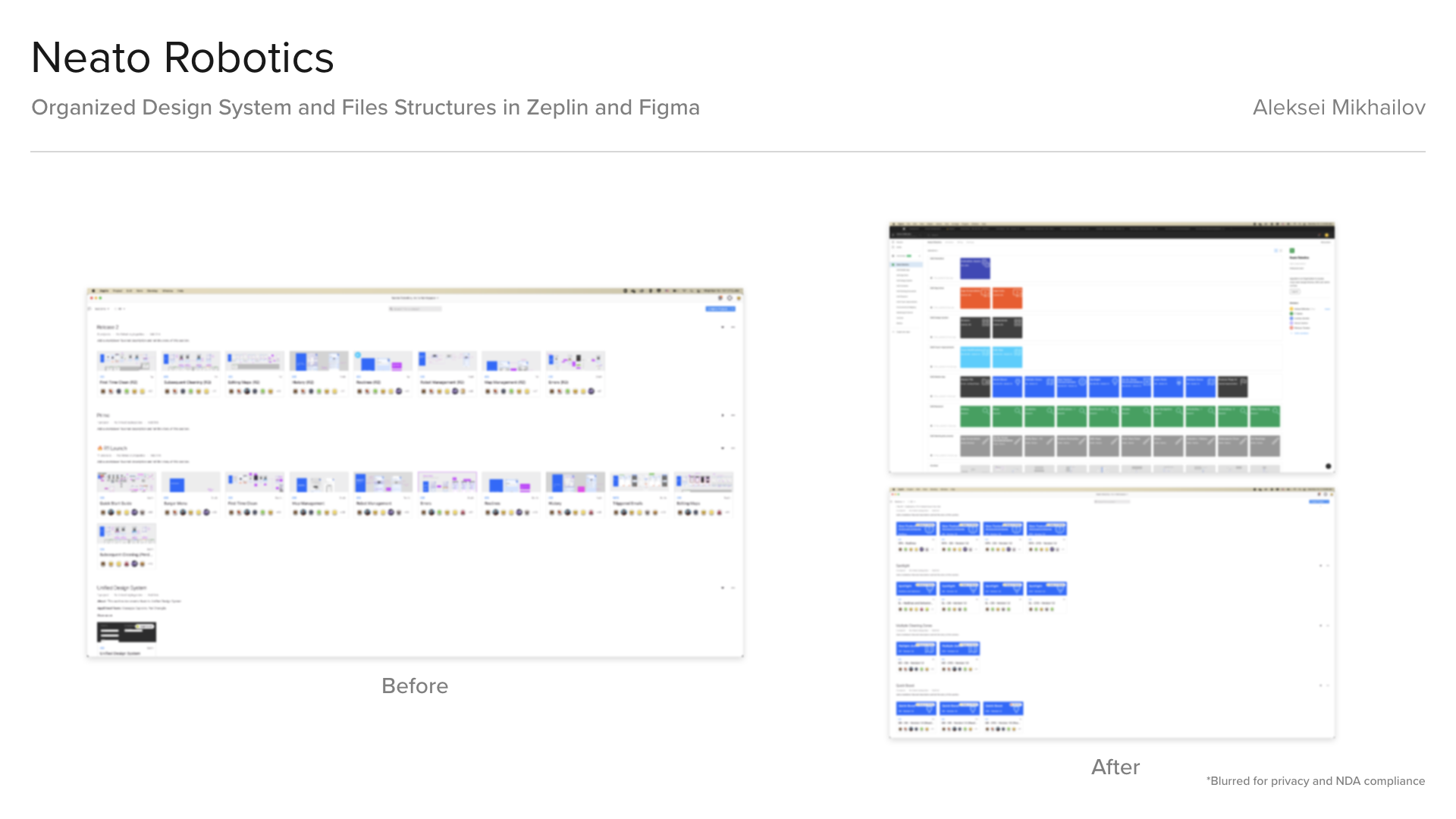
Neato was using Zeplin for specs, which was causing issues with Engineering and QA teams, as designers in the past did frequent updates that were affecting already delivered specs, causing frustration and blocking Engineering and QA teams.
Changes to the design specs:
• Separated sections for each feature.
• Added easy to read thumbnails.
• Tags for Product, Engineering and QA teams to see current design status: “Ready for review”, “Ready for implementation”, and etc.
• Version Control system added allowing “design freeze” for Engineering and Design teams to work in parallel.
• Added easy to read thumbnails.
• Tags for Product, Engineering and QA teams to see current design status: “Ready for review”, “Ready for implementation”, and etc.
• Version Control system added allowing “design freeze” for Engineering and Design teams to work in parallel.
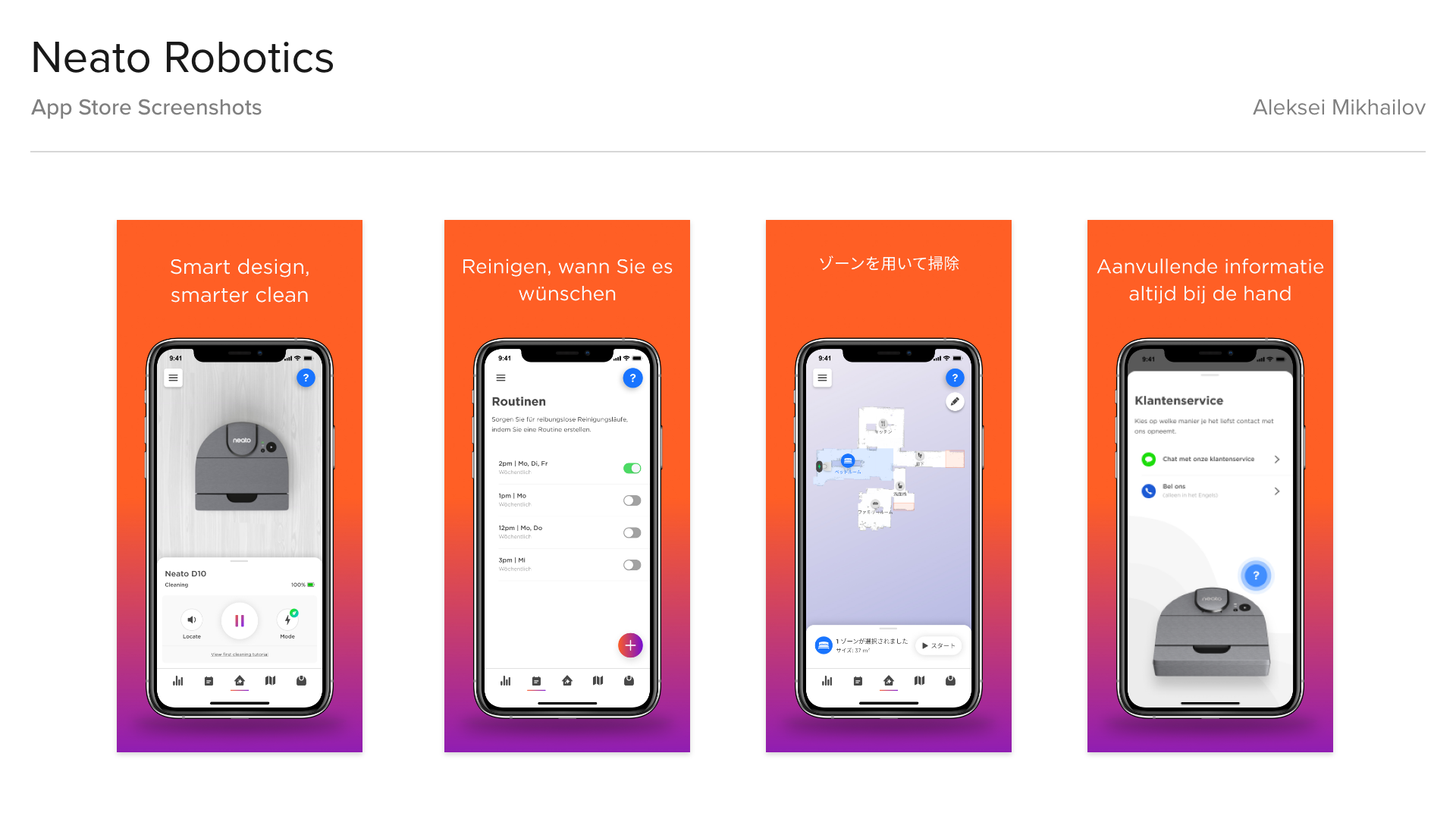
After the Components Library was updated and all components were properly relinked, I updated the App Store assets file and created a Screens Library for frequently used screens.


Design Process
Another challenge at Neato was a complete lack of design process, and teams were not communicating between each other, which was stalling work.
After carefully analyzing the core issues, I addressed them through the implementation of the design process:
• Design workshops together with Product, Engineering, Marketing and QA teams.
• Weekly alignment meetings with Product, Engineering and QA teams.
• Bi-Weekly sessions to answer design questions, education and suggestions with Engineering and QA teams.
• Added design team to the daily stand-ups with Engineering and sprints planning.
• Implemented a version control system and “design freeze”, so Engineering and QA could work in parallel to Design (always ahead) and won’t be blocked by constant changes in design specs.
Changes are always hard, but after a few months with a new process the results were great:
• 80% decrease in design delivery time.
• 40% decrease in development time.
• Improved communication between Product, Engineering, QA and Design teams.
• 40% decrease in development time.
• Improved communication between Product, Engineering, QA and Design teams.
• Engineering and QA teams started working in parallel to Product and Design teams.
• Engineering and QA teams were not longer blocked by frequent design changes.
• Improved communication between Product, Engineering, QA and Design teams.
• Engineering and QA teams were not longer blocked by frequent design changes.
• Improved communication between Product, Engineering, QA and Design teams.
Research
Now let’s dive deeper into the Spotlight feature that I worked on. It started with a workshop between Product, Marketing, Engineering and Design teams.
Marketing shared some analytics data and sales insights:
• 78% of users do not set up cleaning routines.
• 83% of users do not add No-Go zones to the map of their home.
• 65% of users do not engage with new app features.
• 75% of users do change the filter in the robot vacuum as frequently as required.
• 89% of users do perform robot vacuum maintenance as frequently as required.
• Increase of support tickets submitted by the users, growing operational costs.
• Sales numbers of new accessories indicated a need for advertisement.
• 83% of users do not add No-Go zones to the map of their home.
• 65% of users do not engage with new app features.
• 75% of users do change the filter in the robot vacuum as frequently as required.
• 89% of users do perform robot vacuum maintenance as frequently as required.
• Increase of support tickets submitted by the users, growing operational costs.
• Sales numbers of new accessories indicated a need for advertisement.
A research on UX trends for notifications and advertisement showed that traditional in-app pop-ups are dismissed in just 1.3-1.5 seconds, while in-app ads are consistently described as "intrusive and annoying" by a significant portion of users. The data indicates that notification overload leads to user frustration and app abandonment, with irrelevant notifications being the primary cause of negative user perception across all notification types.
Brainstorming
Brainstorming started with analysis of all the data gathered on previous steps of the process, identifying and grouping pain points and thinking about creative solutions:
• ”Feature Announcement” videos.
• ”How To” videos.
• In-app notifications, ads, promos.
• Engaging animations and videos.
• AI-powered analytics.
• ”How To” videos.
• In-app notifications, ads, promos.
• Engaging animations and videos.
• AI-powered analytics.
• ”How To” videos on a self-help website.
The next step was brainstorming and sketching some draft ideas of the user flows, based on the proposed solutions, weighting all the pros and cons for each.
Design Delivery
I started the designing phase by creating all required components and adding those the the Components Library, while drafting the user flows.
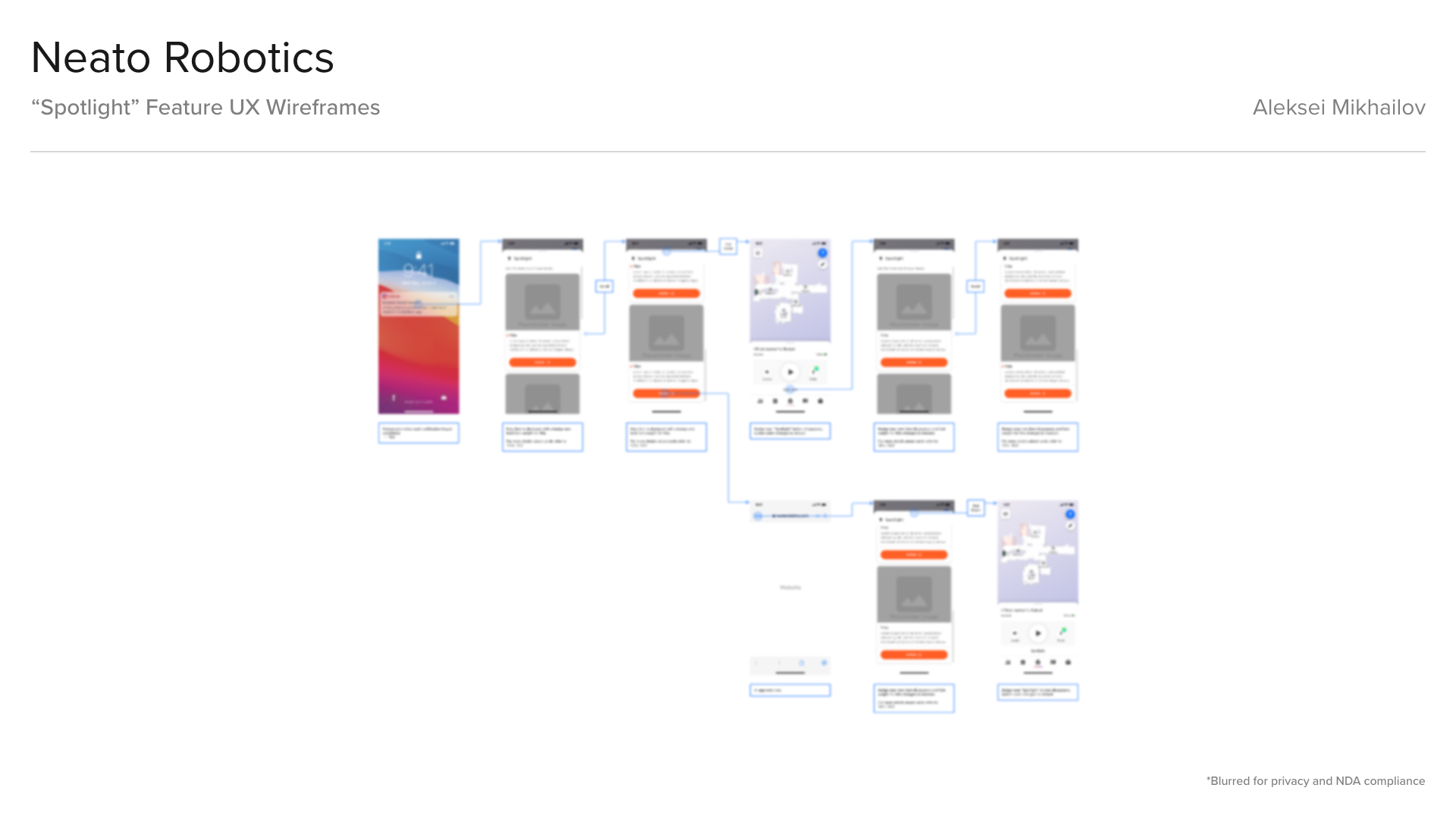
Once the components were ready and approved, I created the final wireframes for all user stories and use cases, following the new design process, with detailed descriptions of the app behavior.
And after the wireframes were ready I worked with Marketing and Industrial Design teams on creating final copy, renders and animations required for the final mockups.
And after the wireframes were ready I worked with Marketing and Industrial Design teams on creating final copy, renders and animations required for the final mockups.


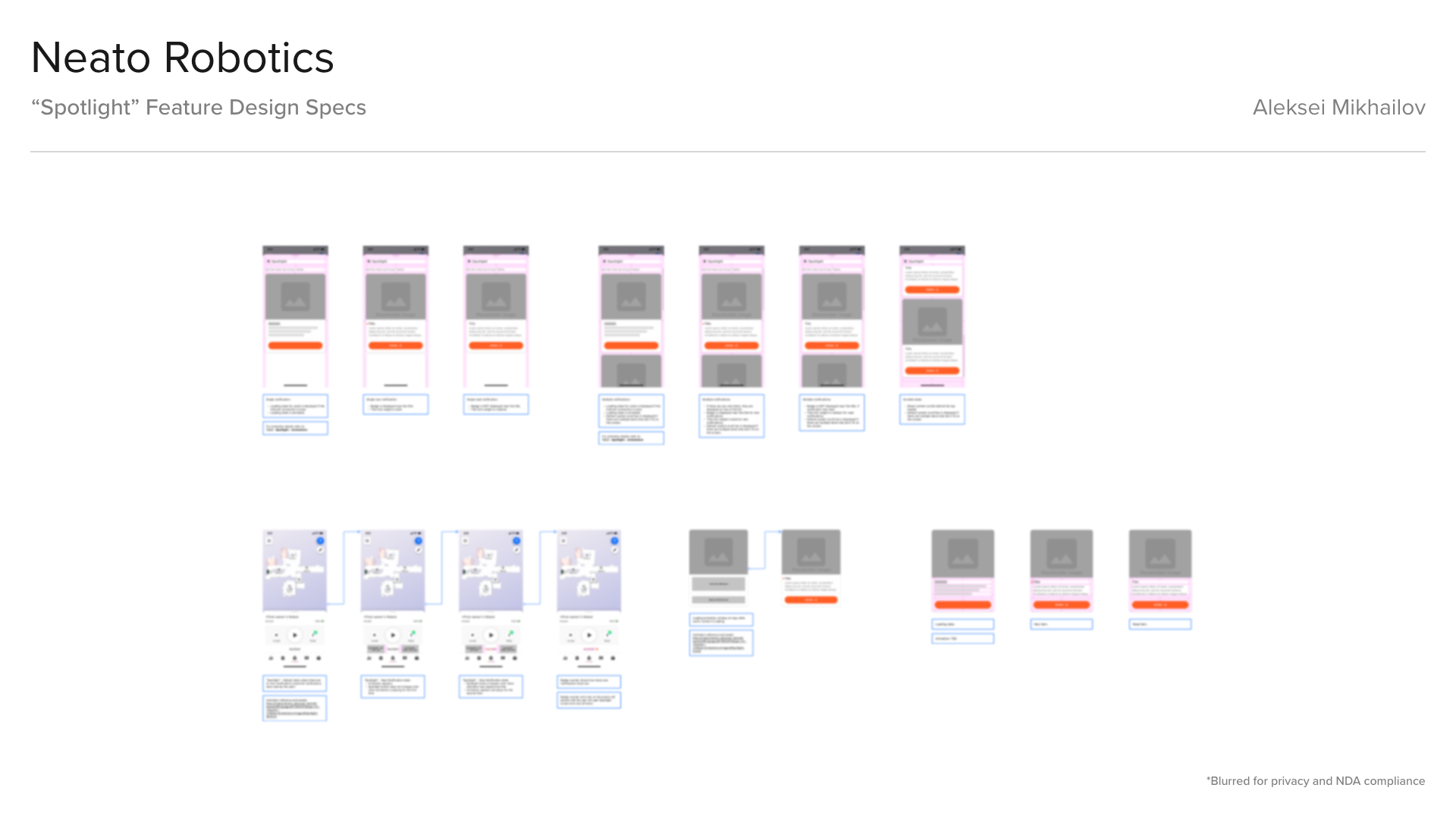
Final Designs and Developer Specs
Results
The result was a flexible and smart in-app notifications platform that was utilizing AI algorithms for data analysis from the robot and the app usage to create targeted advertisement campaigns, educate users on existing and new features, send targeted reminders and promotions.
And a self-help website with comprehensive guides, visual instructions and animations.
Improvement highlights:
• 55% increase in existing features adoption rates.
• 25% boost in new accessories sales (Neato Fragrance Pods).
• 25% boost in new accessories sales (Neato Fragrance Pods).
• 38% less support tickets submitted.
• 70% improvement in user satisfaction score (using App Sore, Amazon Vine and other internal data).
• 70% improvement in user satisfaction score (using App Sore, Amazon Vine and other internal data).
All screens, images, sketches, wireframes, visual designs, user experience designs, animations, industrial designs, 3D models, 3D model renders featured on this page are the intellectual property of the respective companies for which they were created. These works are showcased here for portfolio purposes only. All rights are reserved by the respective copyright owners. No part of this portfolio may be reproduced, distributed, or transmitted in any form or by any means, including photocopying, recording, or other electronic or mechanical methods, without the prior written permission of the copyright owner.