All sketches, wireframes, visuals, user flows, information architecture and user experience design below are created by Aleksei Mikhailov and copyright protected.
Unauthorized coping, editing, printing, selling and redistribution is prohibited and punishable by the US and International laws. All rights reserved. © 2022
Main goal
Create an information architecture and design screens for a native mobile app for Plant Care for a plant nursery business and spend no more than 5 hours on this project.
Main Features:
• Identify the type of plant with the camera
• Read about conditions the plant needs to thrive (sun/shade/water/etc)
• Track location of plants
• Develop a care schedule (watering/fertilizing/repotting)
• Set watering reminders
Optional Features:
• Recommend complimentary plants and accessories based on your purchase
• E-commerce capabilities to buy items from your store


Final Mockups
Research
Due to the limited timeline and without any user research data, I made a quick research on the demographics and customers who buy plants.
Some data on the plant purchasers from a few websites:
• 79% of plant purchasers are women and 21% are men (U.S. Bureau of Economic Analysis);
• 83% of 6 million people who enjoy gardening are Millenials (2016 National Gardening Survey);
• 37% of Millenials are growing some type of plant indoors (University of Vermont study);
• Gardening market has grown by 8.2% in the last 5 years (University of Vermont study).
So the main persona, according to this quick research would be a Millenial customer:
• Mostly women, age 25 – 40;
• High tech proficiency;
• Purchase plants on yearly basis;
• Prefer plants which have a lifespan of several years (if properly cared for).
People generally do not have extra time to acquire a deep knowledge of gardening (work, family, taking care of pets, activities, etc), and gardening and keeping plants alive sometimes could be challenging, people want to grow healthy and beautiful plants.
The app would help people to grow healthy plants by:
• Providing plant simple care schedule (reminders for watering, fertilizing, repotting, misting, etc) with easy to follow instructions;
• Providing plant details (care tips, optimal temperature, optimal sunlight level, optimal watering, pot size, toxicity for pets, etc.);
• Providing access to the online store with plants, plant care products and accessories (pots, fertilizer, watering systems, tools, etc).
The app would help business by:
• Knowledge base for customers that need to take care of purchased plants, to create a relationship with business, and customer engagement.
• Knowledge base and online plants store for new potential customers, to get more new customers for the business.
• Non intrusive advertisement of care products accessories to drive a constant additional revenue for the business.
Ideation
The next step before creating an information architecture, I wanted to create at least a few customer's journeys or use cases.
New Customer at the Store
Info Stand -> App Clip/Instant App -> Identify Plant -> Purchase Plant -> Install Full App -> Plant Care using the app.
The customer comes to the plants nursery wanting to buy some plants, either knowing what they want or not knowing what they want.


Examples of App Clip use from Apple (https://developer.apple.com/design/human-interface-guidelines/technologies/app-clips/app-clip-codes)
There is an informational stand that advertises the Plant Care app. The customer may tap the stand (NFC enabled label) with their phone or scan QR code to open Google Instant App or Apple App Clip.
This instant app will have a limited amount of features:
• Identify the plant using the camera, either at the store or in the nursery itself (if there is an open access to it, like a small garden or park);
• View plant details (name, thriving conditions, care tips, etc.);
• Purchase plant using Apple Pay / Google Pay if needed;
• Sign in or sign up in the app using Apple Sign In or Google Sign In to create an account.
This will minimize the interaction with the store staff (less expenses for business), allows uninterrupted browsing of plants (less stress for customers), and provides a seamless purchase experience, which is a very efficient process for Millenials.
Later customer may install the full app to get a full experience, get plant care tips and reminders and have access to the online store.
New or Existing Customer at Home
App Store -> Full App -> Park/Home -> Identify Plant -> Plant Care using the app -> Purchase Accessories.
The customer already has some plants at home (or saw some plants while walking in the park) and wants to get care tips for the plant.


The customer installs the full app from the app store (in case of a new customer) account is not required, identifies the plant using the app, gets plant care details, adds plant to their collection, sets up care reminders, the app would suggest a few relevant care products or accessories for the plant. The customer then may purchase those care products and accessories and establish a long term relationship with the business.
Having a free access to plant identification feature, plant details feature and online store feature of the app may increase the number of customers for the business, increasing the profits and drive the repeat business at the store.
Information Architecture
The next step was to create an information architecture of the app.
I decided to have a 4 main screens in the app:
• Care Schedule
• My Plants
• Store
• Menu
Care Schedule
Easy access all upcoming plant care events, with step by step instructions, plus ability to purchase required tools or care products if needed.
Having a dedicated and simple list or calendar view helps customers to take care of their plants on a regular basis, and step by step instructions are easy to follow even for those who doesn't know much about gardening.
My Plants
Overview of all plants the user has grouped by locations (e.g. rooms), whether they already had them or just bought at the store.
And plant details screen will provide all necessary information about the plant, user can set up plant care reminders with optimal settings for each plant based on the plant data and plant location (inside/outside) and purchase any care products if needed.
Store
Generic e-commerce store, to provide easy access to products for customers and drive more sales for the business online.
Menu
All account and app related settings, app/store help, etc.
Information Architecture (created in Axure RP)
App Design
I decided to design screens for iOS, using standard UI components, standard iOS patterns and material icons to create a clean, simple and familiar UI. Using libraries with standard components allowed to save some time on designing screens in Figma.
The color scheme is light to maintain the focus on the content itself, the with green (plant color) highlights throughout the app and a few other complimentary colors.
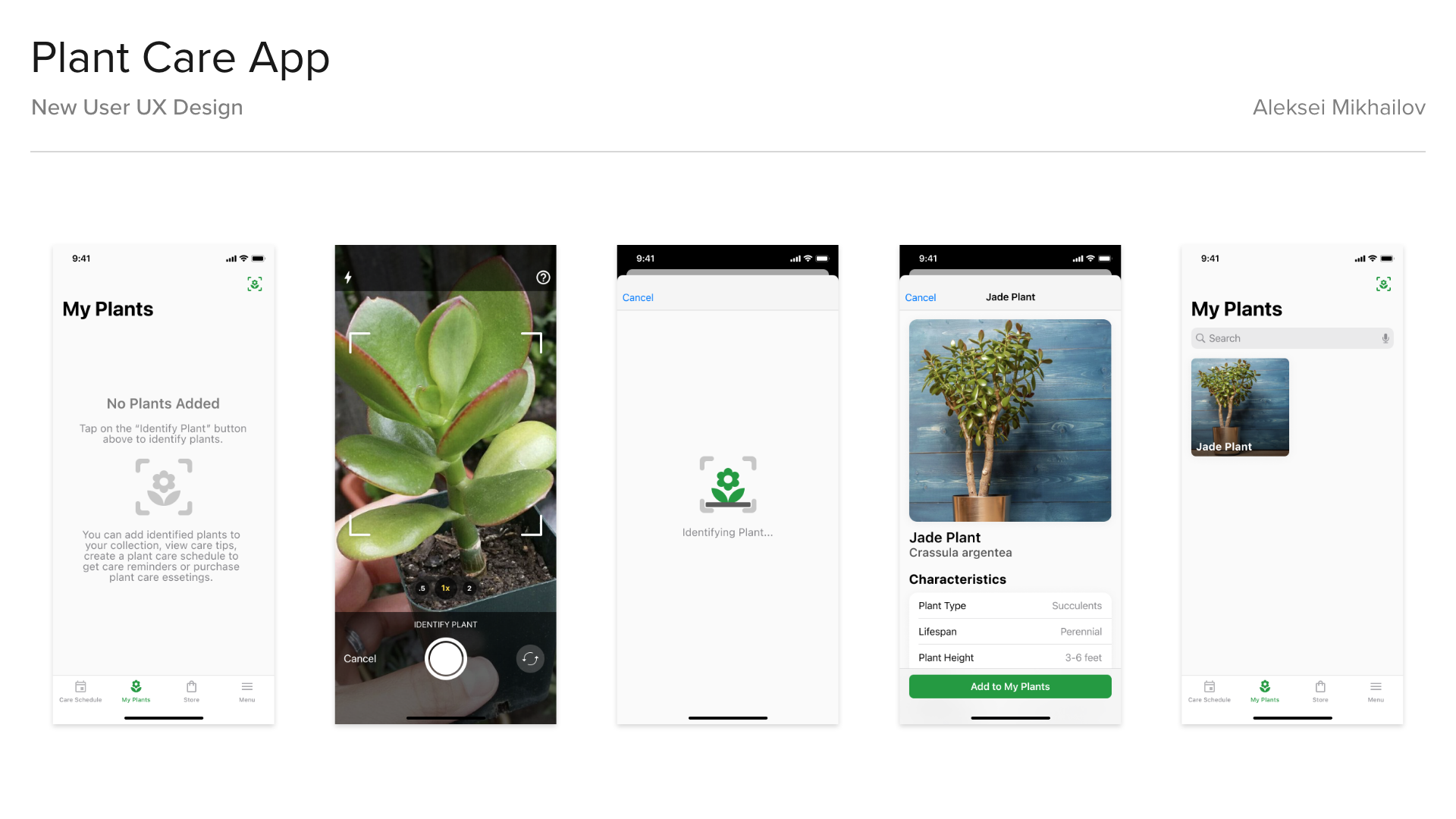
New User Screens (Figma)
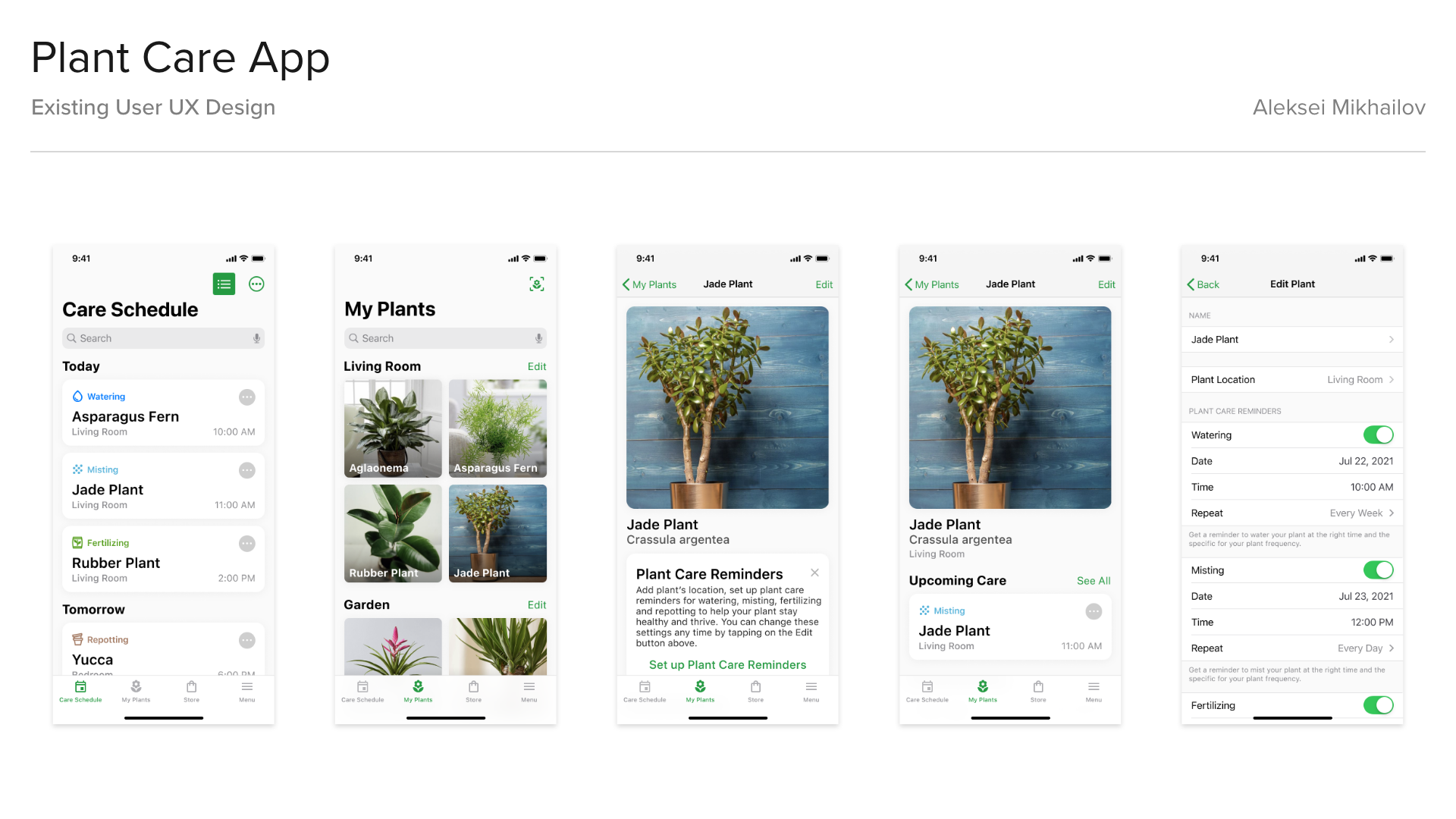
I decided to spend the remaining time on creating a few quick demos in Figma to illustrate user experiences for new and existing app users.
Quick prototypes in Figma
Overall it was a fun little weekend project.
Icons from Google Material Icons and Freepik.com.
Plant images and photos from Google Images.